Recently someone asked me whether it's possible to assigns id's to SXA components instead of assigning css classes. And while the answer is a clear yes, I wasn't sure whether it's common knowledge as I could not find it on the documentation site.
How do you assign id's
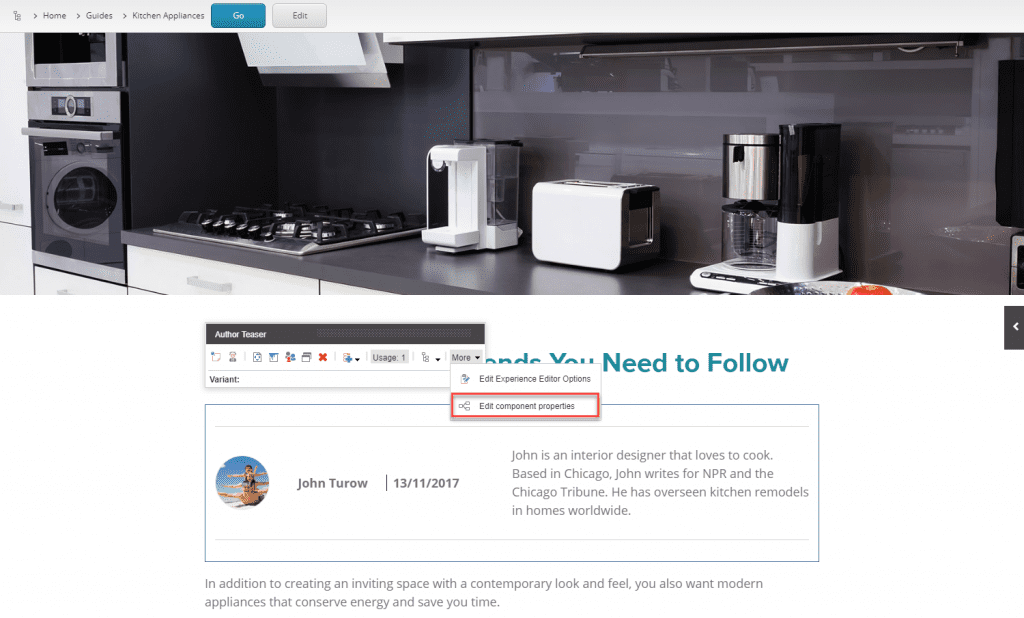
When you have your site open in the Experience Editor you need to select your component first. Next you can click on the More button on the right side of the floating toolbar. Finally click on "Edit Component Properties"

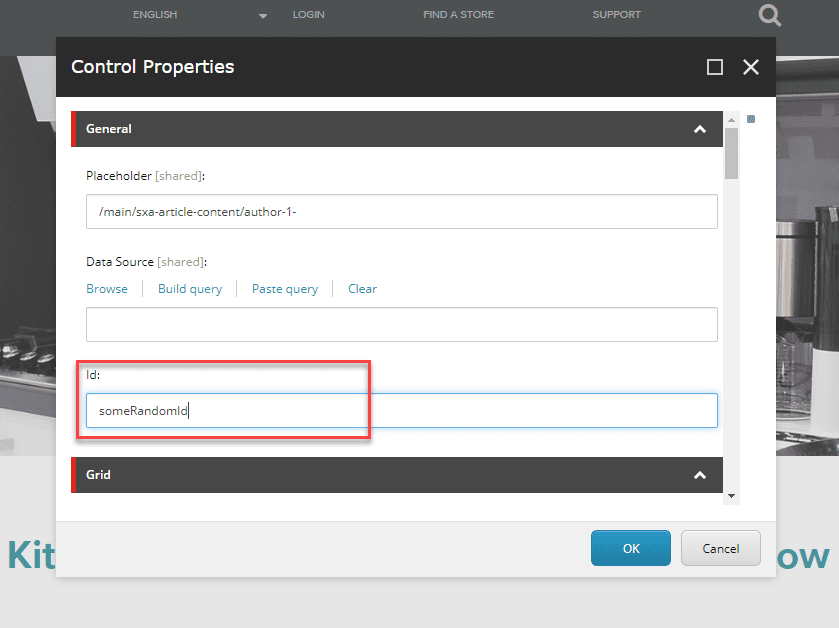
Inside the component properties you will notice a field called Id. There you can simply enter the id you would like to use.

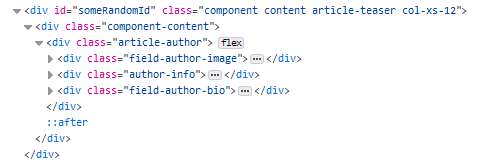
As a result the HTML of the component will look like this

Notice the component div with the id "someRandomId"